第1套
图片展示:
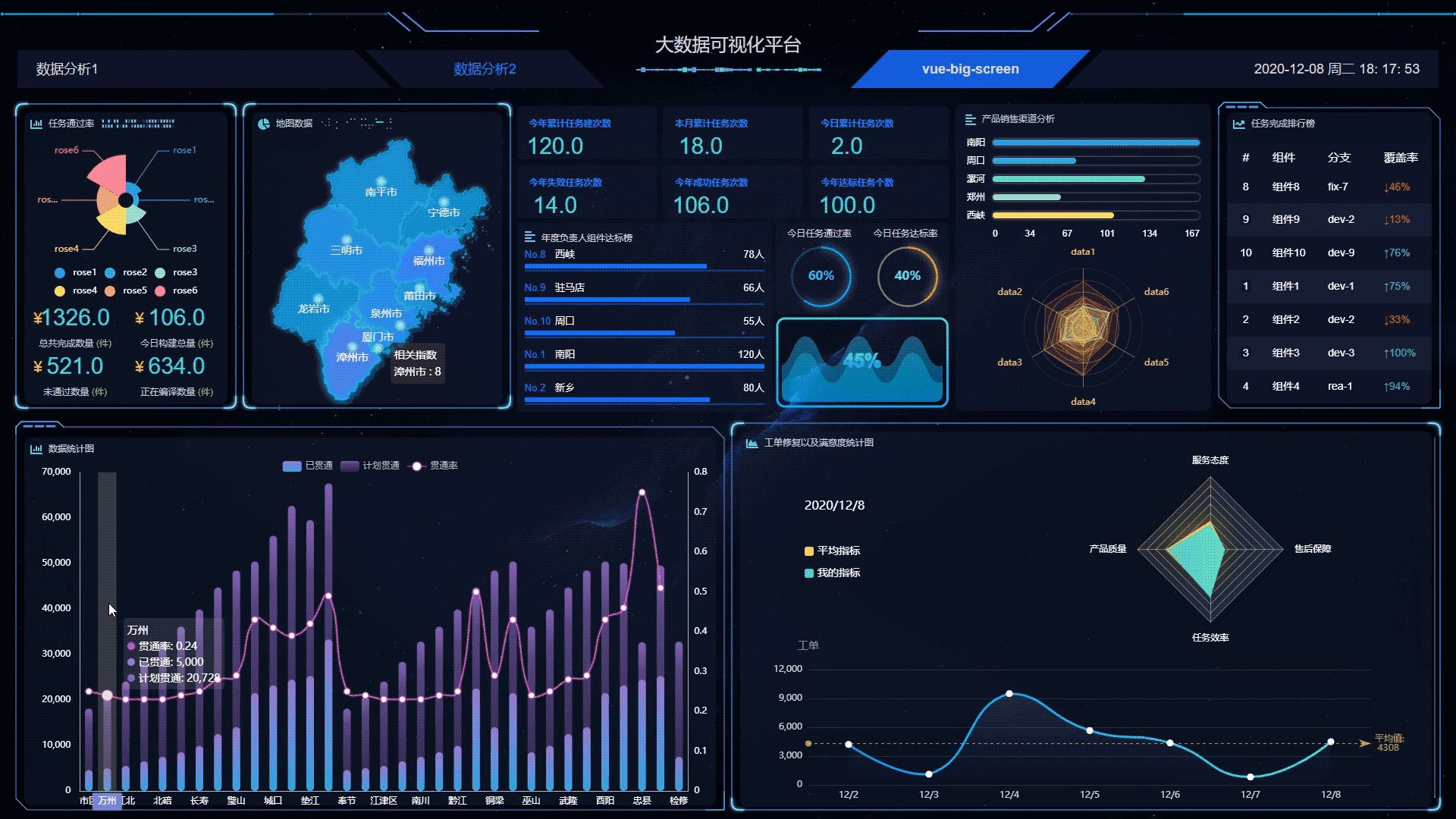
![图片[1]-3套可视化大屏-柳杉前端](http://i3.wp.com/liush.top/wp-content/uploads/2022/06/183608_b893a510_4964818-1024x576.gif)
说明:
一个基于 Vue、Datav、Echart 框架的 ” 数据大屏项目 “,通过 Vue 组件实现数据动态刷新渲染,内部图表可实现自由替换。部分图表使用 DataV 自带组件,可进行更改,详情请点击下方 DataV 文档。
第2套
图片展示:
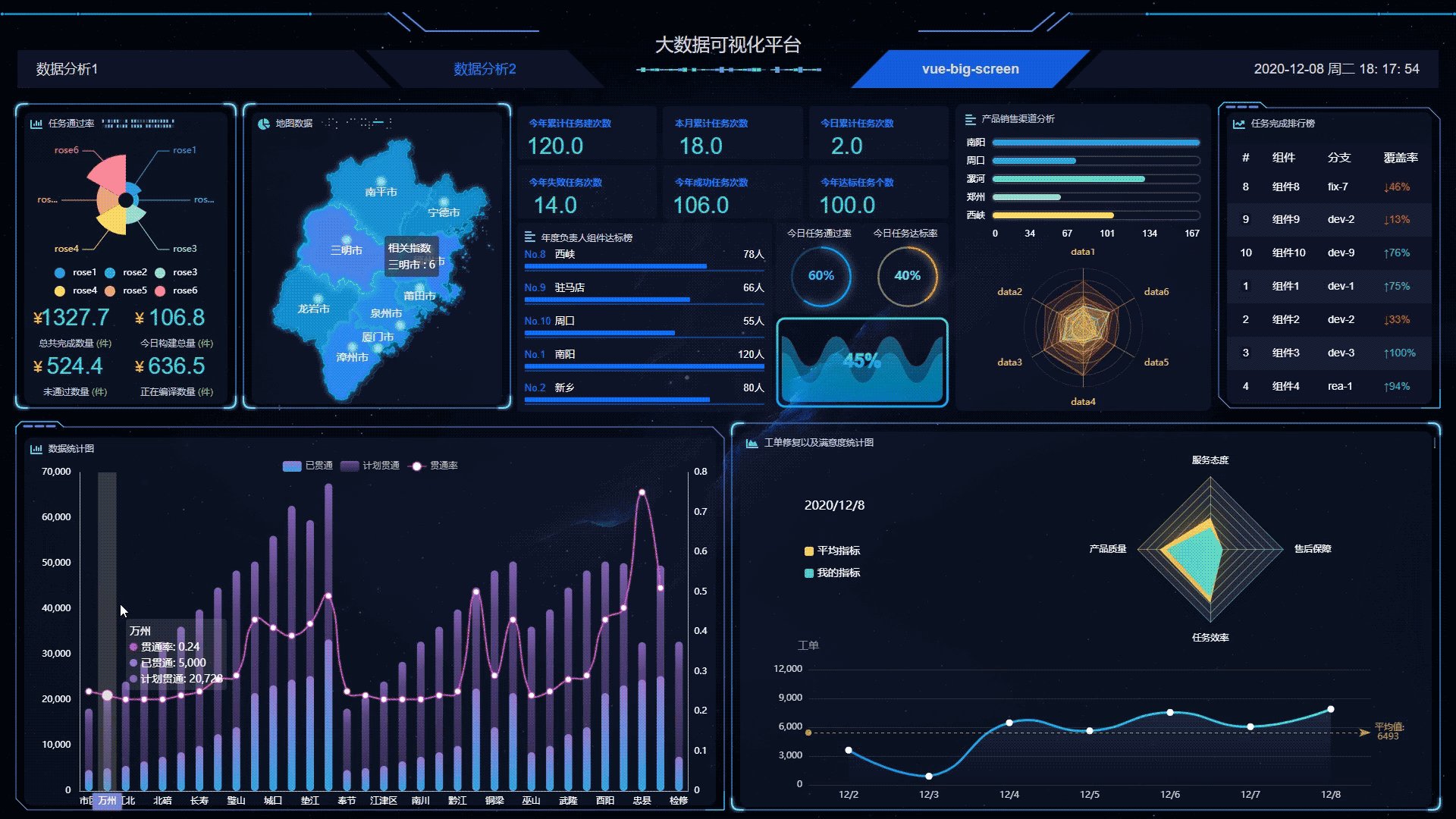
![图片[1]-3套可视化大屏-柳杉前端](http://i3.wp.com/liush.top/wp-content/uploads/2022/06/183608_b893a510_4964818-1024x576.gif)
说明:
和第一套一样,只不过是由vue3重构,它基于 Vue3、TypeScript、DataV、ECharts 框架的 ” 数据大屏项目 “,使用 ‘.vue’ 和 ‘.tsx’ 文件实现界面,采用新版动态屏幕适配方案,支持数据动态刷新渲染、内部DataV、ECharts图表都支持自由替换。组件详情请点击下方 ECharts 和 DataV 文档
第3套
图片展示:
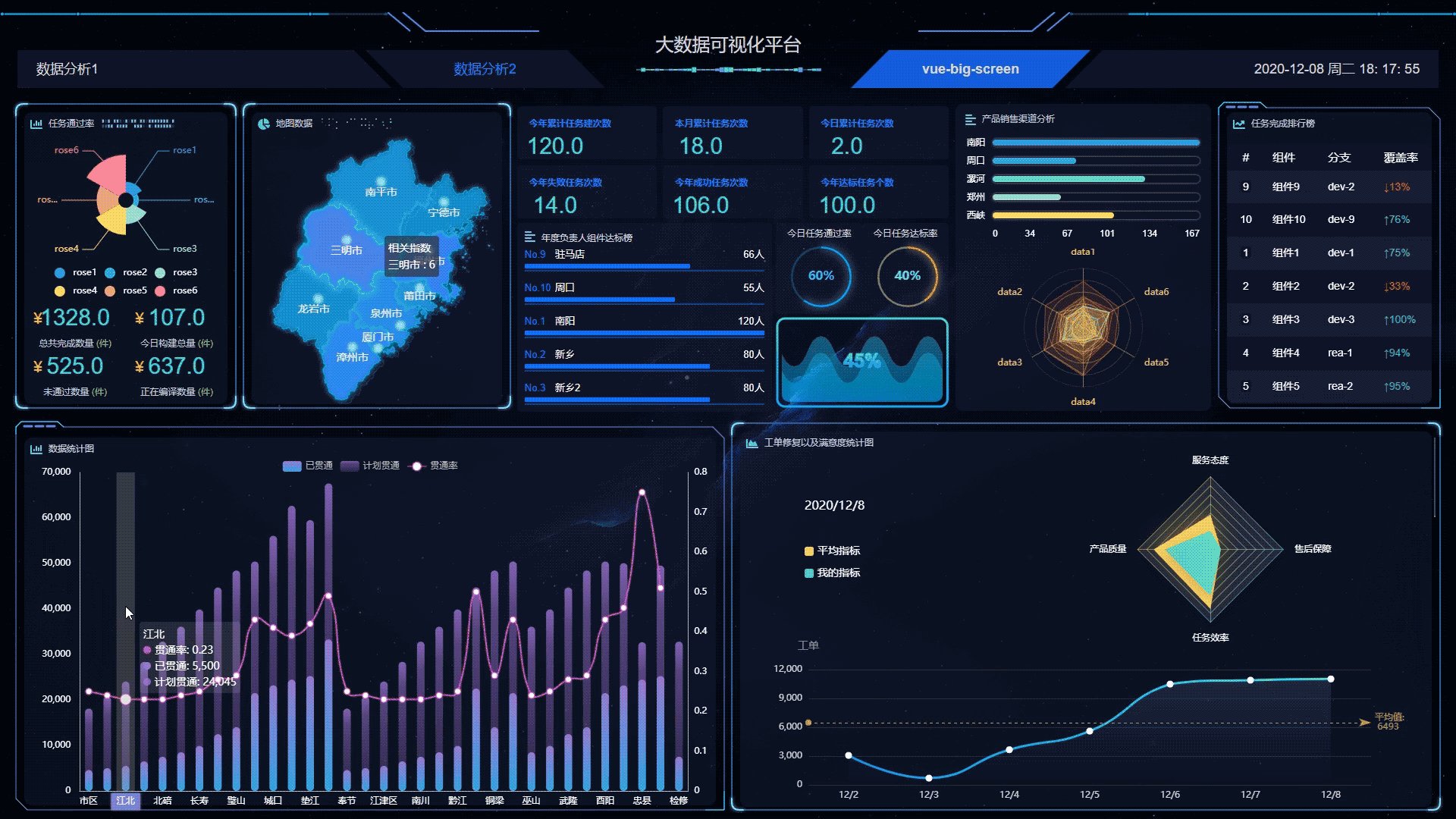
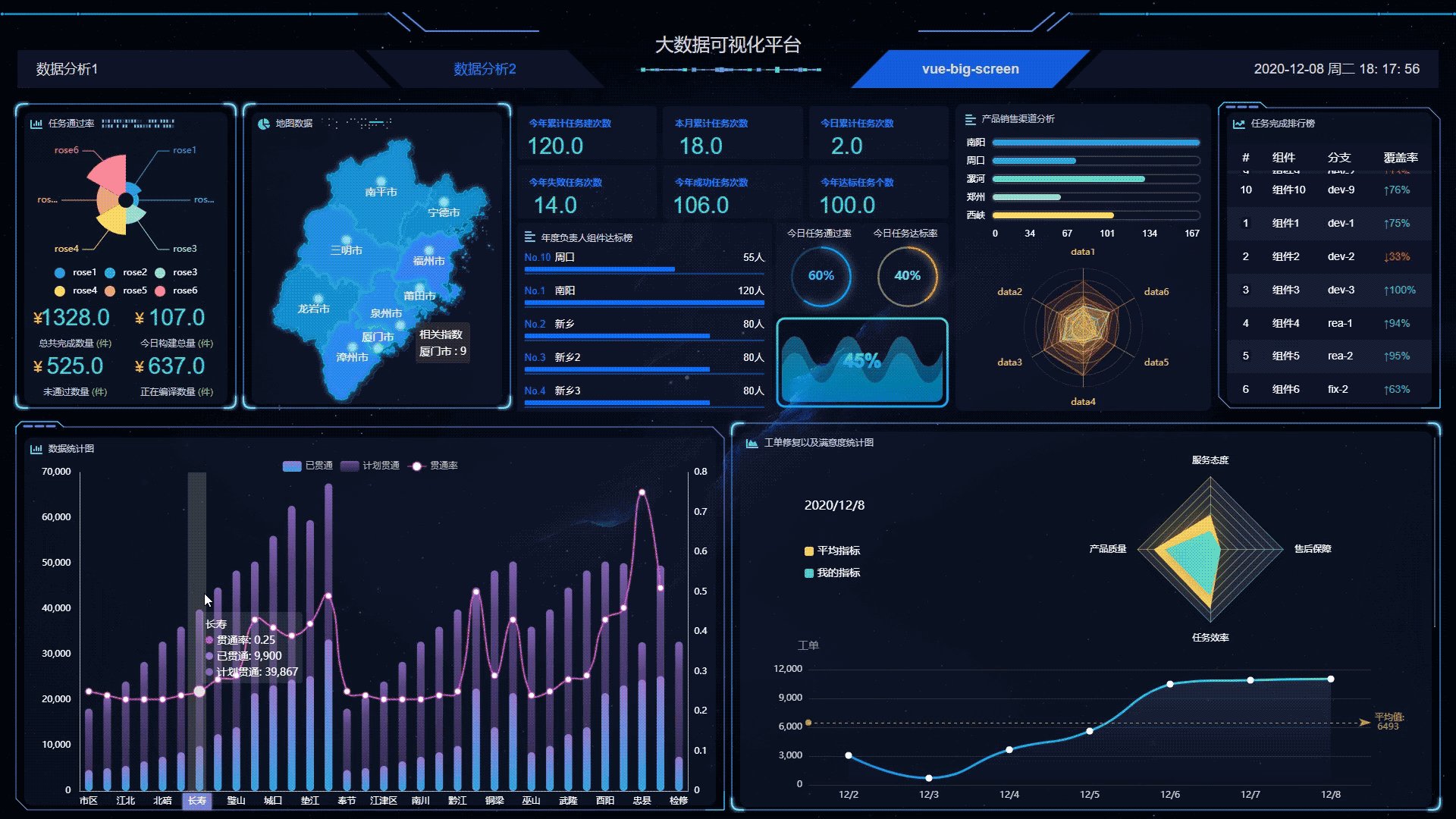
![图片[3]-3套可视化大屏-柳杉前端](http://i1.wp.com/liush.top/wp-content/uploads/2022/06/205317_db15e619_4964818-1024x576.gif)
说明:
一个基于 React、Dva、DataV、ECharts 框架的 ” 数据大屏项目 “。支持数据动态刷新渲染、屏幕适配、数据请求模拟、局部样式、图表自由替换/复用等功能。
下载地址:
链接:https://pan.baidu.com/s/1TH2xiy6pRcCJTCsVd484eQ?pwd=lius
提取码:lius
大屏来源于网络,详情请点击奔跑的面条查看。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END













暂无评论内容