1.qnn-react-cron-master
图片展示:
![图片[1]-cron表达式构建器-柳杉前端](https://liush.top/wp-content/uploads/2022/06/react-qnn-cron.png)
功能:
🎉 全面支持cron:秒、分、时、日、月、周、年
🎉 日及周条件互斥,自动改变响应值
🎉 支持反解析cron表达式到UI
🎉 全面支持cron:秒、分、时、日、月、周、年
🎉 日及周条件互斥,自动改变响应值
🎉 支持反解析cron表达式到UI
🎉 可结合此组件与Antd的下拉及输入组件封装成下拉输入框
作者地址:https://github.com/wangzongming/qnn-react-cron
2. crontab-master
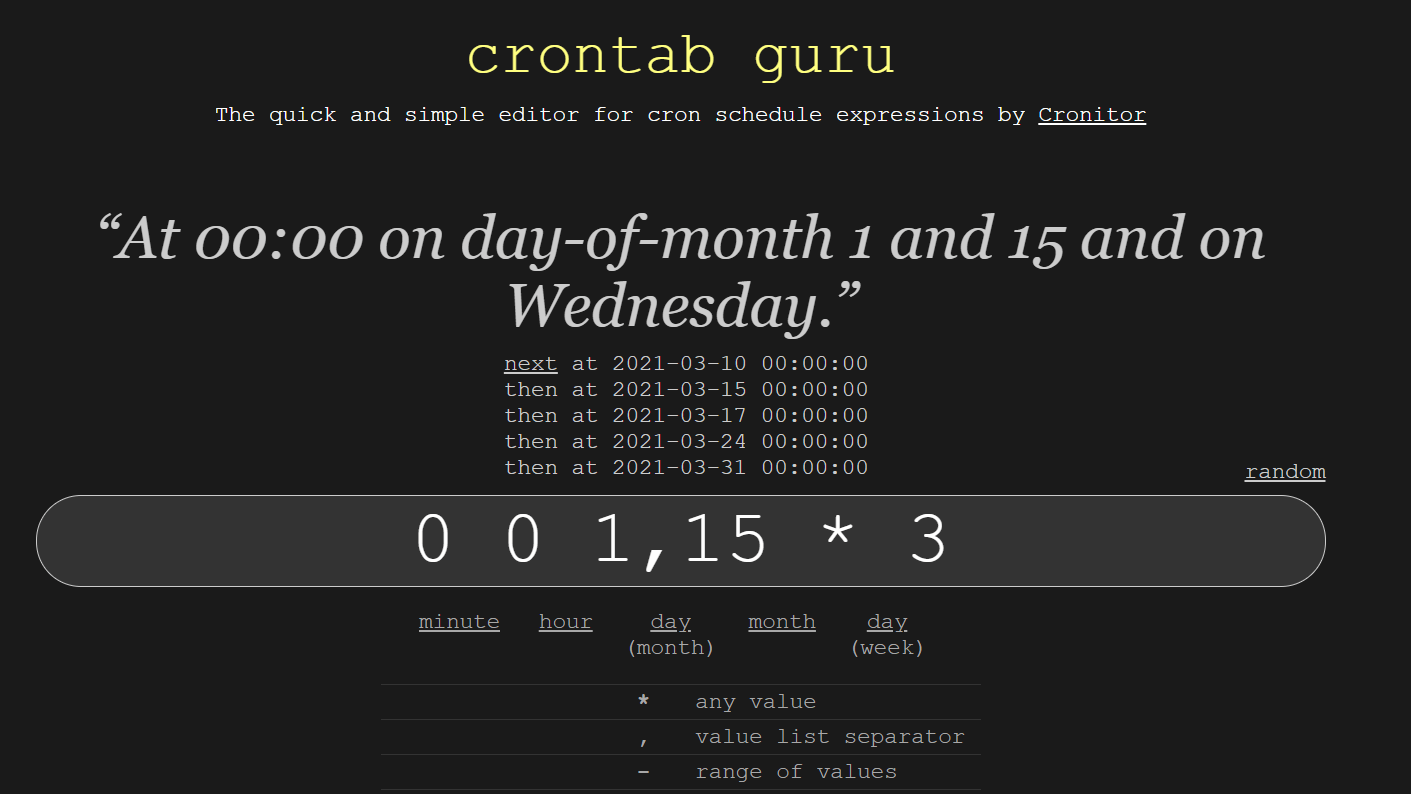
图片展示:
![图片[2]-cron表达式构建器-柳杉前端](https://liush.top/wp-content/uploads/2022/06/vue-crontab.png)
3.easy-cron-master
图片展示:
![图片[3]-cron表达式构建器-柳杉前端](https://liush.top/wp-content/uploads/2022/06/vue-easy-cron.jpg)
作者地址:https://gitee.com/toktok/easy-cron?_from=gitee_search
下载地址:
链接:https://pan.baidu.com/s/1XSZ8bY7oxahys-W7dI2bTQ?pwd=lius
提取码:lius
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END











暂无评论内容